Understanding Website Wireframes: A Beginner’s Introduction
In the constantly evolving arena of web development and design, crafting a successful website is a significant challenge. It necessitates meticulous planning, a profound grasp of user requirements, and a clearly defined roadmap to steer the development process. One indispensable instrument that assumes a pivotal role on this path is the website wireframe.
Within the confines of this discourse, we shall delve into the realm of website wireframes, unveiling their purpose, significance, and their contribution to the creation of user-friendly, aesthetically pleasing, and highly functional websites. Whether you are a seasoned web designer seeking to rejuvenate your knowledge or a novice venturing into the world of web development, grasping the essence of website wireframes is a foundational key to thriving in the digital domain. So, let us embark on this expedition together as we demystify the concept of website wireframes and scrutinize their pivotal role in shaping exceptional web encounters.
Unveiling the Essence of Website Wireframes: Your Blueprint to Web Design Success
Imagine creating a website as akin to constructing a masterpiece; first, you need a blueprint. In the digital realm, this blueprint is the website wireframe—a dynamic two-dimensional representation of your future site’s design and functionality. These wireframes often appear as simplistic black and white placeholders, which, at first glance, might seem elementary. However, they are the architectural foundation upon which the grandeur of your website will be built.
Why Wireframes Matter: Understanding the Core Elements
Wireframes employ straightforward shapes to offer a preview of your website’s core components, such as navigation menus, images, buttons, and more. Here’s why they are indispensable:
1. Visualizing User Experience and Aesthetics:
- Wireframes allow designers and website owners to step into the user’s shoes, visualizing the site’s flow and aesthetics;
- Gain insight into how elements will converge, creating a harmonious user experience.
2. Adapting to Diverse Interfaces:
- Websites are accessed through various devices—desktops, tablets, and smartphones. Wireframes adapt to these differences;
- They provide a clear roadmap for responsive design, ensuring your site functions seamlessly across all platforms.
3. Facilitating Design Flexibility:
- Unlike the final stages of design, wireframes offer the advantage of easy modifications;
- Tweak and experiment without the constraints of colors, 3D graphics, or fonts.
Harnessing the Power of Website Wireframes: Design Efficiency Unleashed
At its core, a website wireframe is a glimpse into the future—a rudimentary layout that serves several essential purposes:
1. Visualizing the Destination:
- For designers, content creators, coders, and decision-makers (typically the brand owner), wireframes offer a sneak peek of the final website’s appearance and functionality;
- They transform vague ideas into concrete visions, aligning the team’s creative energies.
2. Streamlining the Design Process:
- By establishing the site’s bare bones through wireframes, you save yourself from the labyrinthine complexities of coding and endless revisions.
3. Enhancing Usability:
- Wireframes reveal missing features early in the design process, making the website more user-friendly.
4. Saving Time and Resources:
- Website coding can be an expensive and time-consuming process. Wireframes serve as insurance against costly alterations.
Advantages of Employing Website Wireframes
Website creation demands a multifaceted approach, encompassing considerations such as the aesthetic arrangement, distribution of content, granular design elements, and ensuring a seamless and user-friendly interface.
Emphasizing wireframes at the outset of the design journey yields numerous advantages:
Comprehensive Visual Structure Insight
Engaging with wireframes provides a bird’s eye view of the site’s structure, offering clarity on how various elements interact and coexist. This holistic perspective aids in crafting a balanced and harmonious design, ensuring all components are thoughtfully placed and contribute to the overall user experience.
Resource Optimization during Design
Leveraging wireframes streamlines the design process, leading to a more efficient utilization of time and resources. By addressing potential design challenges early on, modifications can be made swiftly, negating the need for time-consuming revisions in later stages.
Enhanced Usability Testing and Navigation Refinement
Wireframes serve as a practical tool for usability testing, allowing for the evaluation of navigational structures and user interactions. This early-stage testing ensures any usability concerns are identified and addressed, paving the way for a user-centric design that enhances overall site navigation.
Facilitation of Team Collaboration and Communication
The use of wireframes fosters an environment of open communication and collaboration within design teams. By providing a tangible reference point, team members can easily share ideas, provide constructive feedback, and work collectively towards a unified design vision.
Expeditious Gathering of Feedback
Wireframes grant stakeholders the chance to examine and furnish insights regarding the design in its nascent phase. This initial exchange of feedback holds immense value, facilitating swift adaptations and guaranteeing unanimous concurrence among all involved parties regarding the design trajectory. Consequently, this paves the way for a more triumphant project culmination.
Streamlined Formation of Information Architecture
Wireframes serve as the bedrock for the development of a meticulously organized information architecture, offering guidance on content organization and hierarchy. This foundational groundwork ensures the orderly and easily accessible presentation of content, thereby augmenting the overall user experience and contributing to the fulfillment of site objectives.
Website Wireframe Varieties: A Comprehensive Guide
Exploring the realm of website design can present a formidable challenge, especially when tackling the initial phases of site planning and organization. Within this complex arena, wireframes emerge as indispensable tools, serving as the architectural blueprints for your digital creation. In the following sections, we embark on an exploration of the four primary categories of wireframes, each tailored to distinct requirements and phases of the design journey.
1. Foundational Wireframes: Unveiling the Fundamentals
At the inception of your design endeavor, you encounter foundational wireframes, often characterized as rudimentary, low-fidelity sketches delineating the layout of your website. These sketches typically adopt a monochromatic palette, prioritizing the spatial arrangement of elements over intricate details. Consider them as the skeletal framework upon which your website is built, where:
- Structure Takes Center Stage: The primary focus lies in orchestrating the structural composition of website elements;
- Embracing Minimalism: A commitment to minimalism prevails, ensuring clarity and concentration on the essentials;
- Swift Adaptations: These wireframes readily lend themselves to swift and effortless adjustments, making them ideal for the initial stages of brainstorming and ideation.
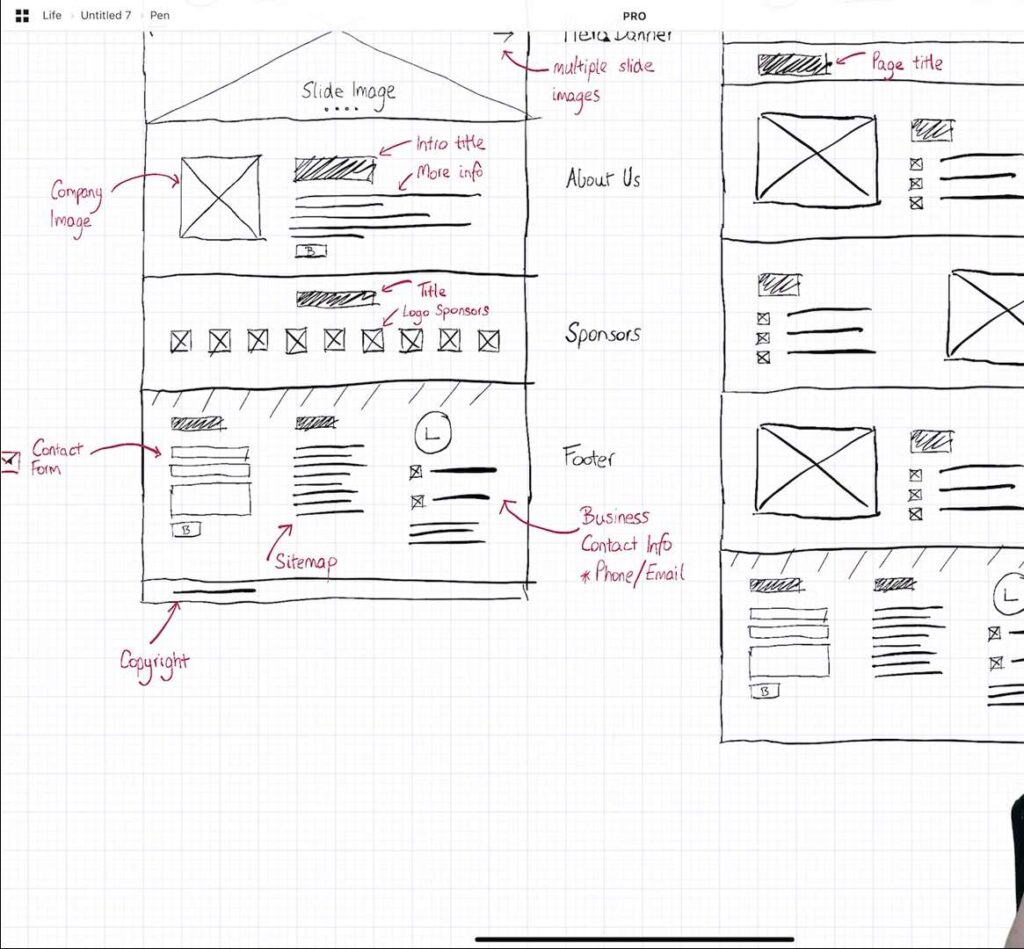
2. Annotated Wireframes: Adding Depth and Detail
Building upon the basics, annotated wireframes take it a step further by integrating brief notes and explanations. These annotations serve as a guide, elucidating how different elements of the site are intended to function. Within this category:
- Clarity is Enhanced: Annotations remove ambiguity, providing clear guidance on the functionality of each element;
- Collaboration is Fostered: Team members can easily understand and contribute to the design process, thanks to the added details;
- Recommendation: Ensure annotations are concise yet comprehensive, facilitating easy understanding and implementation.
3. User-Flow Wireframes: Mapping the Journey
To gain a deeper and more engaging insight into a user’s exploration of your website, user-flow wireframes play a crucial role. These wireframes serve as essential tools for visualizing the interactive components of your site, demonstrating how users will seamlessly transition from one page to the next. Key attributes of user-flow wireframes encompass:
- Intricate Interactivity: These wireframes take center stage in terms of interactivity, whether through an interactive slideshow, a meticulously detailed static representation, or a fully operational simulation;
- Elevated User Experience: By meticulously charting the user’s path, designers can pinpoint and address potential pain points, ensuring a flawless and satisfying experience;
- Pro Tip: Leverage user-flow wireframes for conducting usability tests and collecting valuable feedback, thus aiding in the refinement of user navigation pathways.
4. Interactive High-Fidelity Wireframes: A Step Closer to Reality
Finally, we arrive at interactive high-fidelity wireframes, the most advanced form in the spectrum. These wireframes offer a dynamic and immersive preview of the website, allowing designers and stakeholders to interact with the interface as if it were the final product. Key characteristics include:
- Rich Interactivity: Users can click, tap, and interact with elements, providing a tangible feel for the site’s functionality;
- Advanced Tools Required: The creation of these wireframes necessitates sophisticated prototyping and graphic tools;
- Best Practice: Use this type of wireframe to validate design choices and functionality before moving on to live prototyping.
Low-fidelity Wireframes: Simplifying the Blueprint
In the realm of web design, the notion of fidelity assumes a pivotal role in gauging the extent to which a wireframe aligns with the final, live website. Low-fidelity wireframes, often abbreviated as “lo-fi,” are aptly named for their penchant for offering a simplified and rudimentary depiction of the webpage’s layout. While they may lack the intricate details that grace high-fidelity counterparts, their significance in the design process cannot be overstated. Let’s delve deeper into the realm of low-fidelity wireframes:
Characteristics of Low-Fidelity Wireframes:
- Minimal Elaboration: Lo-fi wireframes revolve around the fundamental framework of the webpage, delineating the positioning of essential elements such as buttons, navigation bars, and content zones. Deliberately absent are the finer intricacies of design, including the intricacies of color schemes, fonts, and imagery;
- Swift Prototyping: These wireframes prove invaluable when the need for rapid testing of various design concepts arises, especially in the face of tight project deadlines. Their simplicity equips designers with the agility to iterate and experiment expeditiously;
- Cost-Effective Approach: By eschewing the need for elaborate graphics and detailed content, low-fidelity wireframes emerge as a budget-friendly means of charting the initial design trajectory. They offer a leaner approach to project planning;
- Conceptual Clarity: Lo-fi wireframes excel in enabling stakeholders and team members to visualize the website’s foundational structure without the distraction of aesthetics. This, in turn, empowers them to concentrate on honing the core user experience.
High-fidelity Wireframes: Elevating Design Realism
Elevating web design to new heights, high-fidelity (hi-fi) wireframes usher in an era of unparalleled sophistication, presenting a meticulously crafted and polished portrayal of the ultimate output. The spectrum of these wireframes unfolds in a multitude of intricacies and lifelike qualities, skillfully tailored to align with the specific requisites of each project and the artistic choices made therein. Let us embark on a comprehensive exploration of the realm of high-fidelity wireframes:
Attributes of High-Fidelity Wireframes:
- Realistic Elements: Hi-fi wireframes often incorporate actual images, content, logos, and other assets that will be featured on the live website. This provides a more accurate preview of the final look and feel;
- Interactive Elements: In some cases, high-fidelity wireframes go beyond static layouts. They may include interactive elements, such as buttons with hover effects or clickable links, allowing designers to simulate user interactions and behavior;
- Fine-tuned Details: Hi-fi wireframes meticulously capture design intricacies, including typography choices, color schemes, and spacing. This level of detail ensures a closer alignment with the eventual website design;
- User Testing: Utilizing high-fidelity wireframes plays a pivotal role in facilitating user testing sessions that authentically mimic the real user interaction. This empowers designers to amass more substantial and valuable input.
Best Practices for Wireframing:
- Start with Lo-Fi: Begin the design process with low-fidelity wireframes to quickly explore various concepts and establish a solid foundation for your project;
- Progress Gradually: Transition to high-fidelity wireframes as your design vision becomes clearer and you’ve validated your concepts with stakeholders and users;
- Use Real Content Sparingly: In high-fidelity wireframes, incorporate real content sparingly to maintain focus on design and functionality. Reserve actual content integration for prototypes;
- Iterate and Refine: Continuously refine your wireframes based on feedback and usability testing results. Wireframes are dynamic and should evolve as your project progresses;
- Collaborate Effectively: Involve key stakeholders, including designers, developers, and clients, in the wireframing process to ensure alignment with project goals and requirements.
Exploring the Distinctions: Wireframes, Mockups, and Prototypes in Web Design
Within the realm of web design, a trifecta of terms frequently elicits bewilderment: wireframes, mockups, and prototypes. These notions play unique roles within the web development process, and grasping their distinctions proves imperative in crafting websites that are both effortless and engaging for users. So, let’s embark on an expedition to unveil the core essence of each element and discover their indispensable roles in the craft of web design.

Wireframes: Crafting Your Vision’s Blueprint
Wireframes function as the initial architectural draft of a website, providing a skeletal framework that outlines its layout and structural elements. These representations are characterized by their simplicity, offering a static, low-fidelity portrayal that places a strong emphasis on spatial organization and information hierarchy. Here’s a comprehensive overview of the key aspects of wireframes:
- Elementary Geometric Forms: Wireframes utilize basic geometric shapes, often rendered in grayscale, to delineate the precise positioning of various components within a web page;
- Filler Content: In order to keep the focus squarely on layout considerations rather than aesthetics, wireframes make use of placeholder content. This placeholder content typically includes Lorem Ipsum text and rudimentary shapes, serving as stand-ins for images, icons, and buttons;
- Layout Precision and Spacing: Wireframes play a pivotal role in establishing the exact placement and spacing of all elements on a webpage. They act as the guiding force ensuring visual harmony and user-friendly navigation;
- Commencement Point: Wireframes serve as an initial stepping stone in the design journey, imparting clarity regarding the website’s structural foundation before progressing into more intricate design phases;
- Suggested Approach: When embarking on wireframing, it is highly advisable to employ dedicated wireframing tools such as Balsamiq or Sketch. These tools greatly streamline the wireframing process, enhancing efficiency and precision.
Website Mockups: Adding Style and Substance
Moving beyond wireframes, mockups inject life into your design by incorporating visual style and content. These mid-to-high fidelity static representations provide a more comprehensive view of your website’s appearance:
- Visual Detail: Mockups encompass the complete visual spectrum, including color schemes, styles, icons, imagery, headers, fonts, and more;
- Content Integration: Actual content that will populate the live site is integrated at this stage, allowing designers to fine-tune the visual appeal;
- Presentation: Mockups are invaluable when presenting the design to stakeholders, as they vividly portray the website’s intended look and feel;
- Tip: To maintain consistency in your mockup designs, create a style guide that outlines color palettes, typography choices, and icon sets.
Website Prototypes: Breathing Life into Designs
The final frontier in web design is the prototype—a dynamic and interactive model of your website. Prototypes offer a simulated user experience, allowing you to test functionality, flow, and usability. Here’s what sets prototypes apart:
- Interactivity: Prototypes are interactive, enabling users to scroll, swipe, click buttons, navigate dropdowns, and even experience animations and video content;
- Usability Testing: They serve as an excellent tool for usability testing, helping designers evaluate the site’s functionality and user experience;
- Refinement: During the prototyping phase, designers can fine-tune elements like image sizes, heading consistency, and button destinations;
- Insight: Prototypes can be created using various tools, such as Adobe XD, Figma, or InVision, allowing for collaborative design and testing.
Challenges in Crafting a Website Wireframe
Navigating the Complexities of Wireframe Design
The journey of designing a website wireframe is riddled with potential challenges and pitfalls that require careful navigation and strategic thinking. One of the primary issues that arise is the temptation for designers to wireframe every single page of a site. This approach, while thorough, can be exceedingly time-consuming and energy-draining. A more efficient strategy is to focus on wireframing the principal pages that form the core of the user’s journey, thereby streamlining the process without sacrificing clarity.
Tips for Efficiency:
- Identify and prioritize key user journeys;
- Focus on high-impact pages that contribute to user goals;
- Utilize templates for repetitive layouts.
Balancing Information Architecture and Content
Another significant hurdle in wireframe design is the challenge of appropriately structuring the information architecture. This task can become particularly daunting if designers have not invested adequate time in organizing content prior to initiating the wireframe design. It is crucial for designers to collaborate closely with content creators to ensure that the spatial arrangement of elements aligns seamlessly with the content strategy, even if placeholder text is utilized.
Recommendations for Improved Collaboration:
- Conduct content audits before wireframe design;
- Involve content creators in the wireframing process;
- Provide approximate word counts for text sections to guide design.
Ensuring Responsiveness Across Devices
In today’s digital landscape, where mobile usage predominates, it is essential for wireframes to be adaptable across a variety of screen sizes. A common misstep is concentrating solely on large screen designs, neglecting the necessary adjustments for mobile views. Embracing a mobile-first mindset and incorporating frames that represent actual screen sizes can significantly facilitate this aspect of the design process.
Strategies for Responsive Design:
- Start with mobile view and scale up;
- Utilize tools that enable easy adaptation between screen sizes;
- Regularly test wireframes on multiple devices.
Clarifying Intentions and Avoiding Misunderstandings
Finally, the simplistic nature of wireframes can sometimes lead to misunderstandings, especially among stakeholders unfamiliar with the medium. To mitigate this risk, it is imperative to annotate elements clearly and comprehensively, providing context and explanations that demystify the design choices and preemptively address potential queries or concerns.
Tips for Clear Communication:
- Use annotations to explain design elements and their purpose;
- Provide examples or references where possible;
- Encourage feedback and questions to ensure understanding.
Comprehensive Guide to Top Wireframe Tools for Designers
In the realm of digital design, wireframing is an indispensable step, providing a visual guide that represents the skeletal framework of a website. The market is rife with an array of wireframing tools, each with unique features and capabilities. Below is an elaborated and enriched guide to some of the most prevalent tools in the industry.
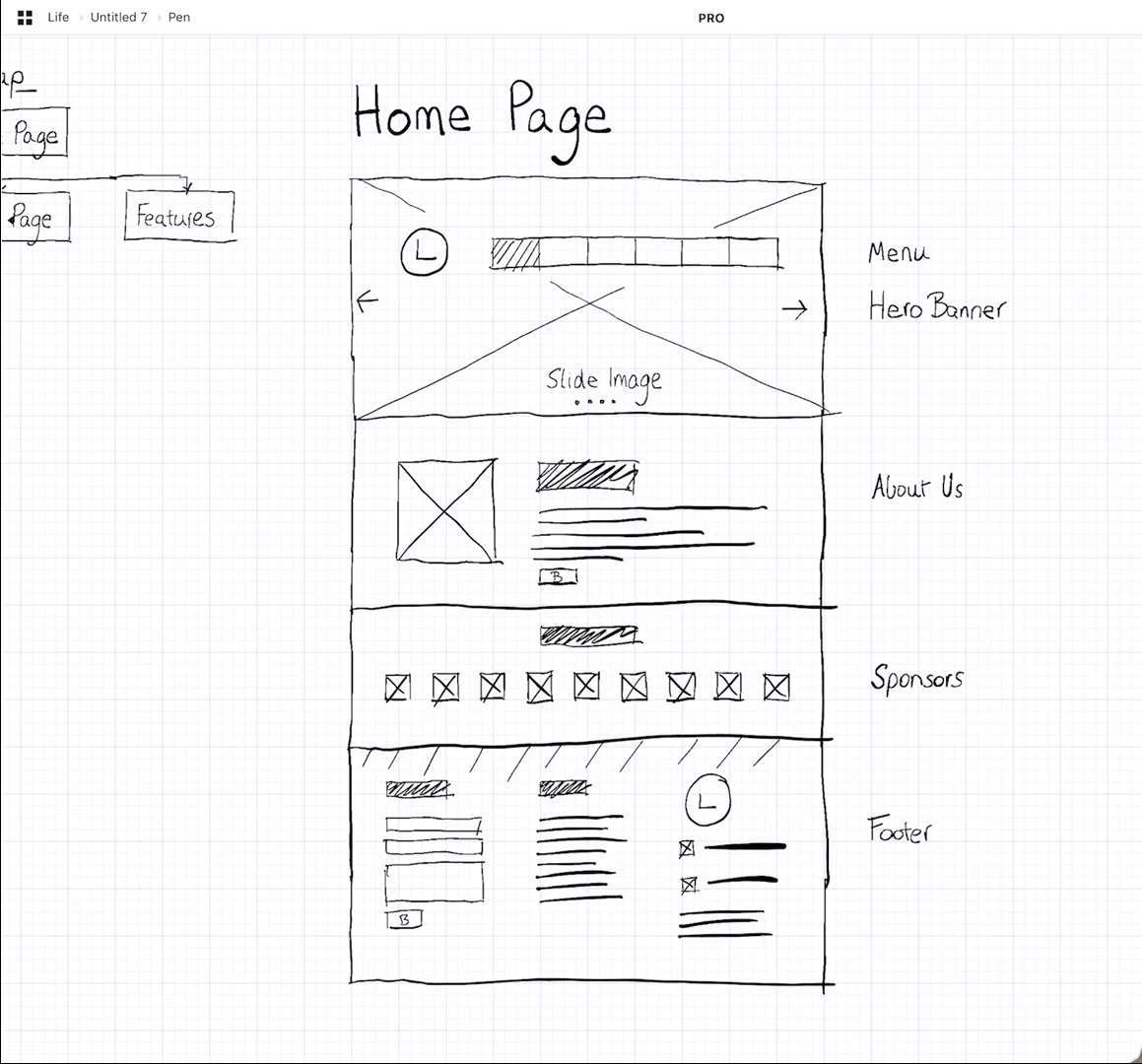
Traditional Method: Pen & Paper Wireframing
Overview: Despite the digital revolution, the classic approach of pen and paper remains a popular choice among designers for wireframing. This method serves as the groundwork for conceptualizing and visualizing ideas in a tangible format.
Advantages:
- Flexibility: The simplicity of this method allows for unrestricted creativity and immediate modifications;
- Accessibility: Materials are readily available, making it an inclusive option for all;
- Recommendations: Utilize a combination of blank and grid paper for a balance of freeform sketching and structured alignment;
- Use Cases: Ideal for initial brainstorming sessions and rapid prototyping.
Adobe XD: Vector-Based Design Excellence
Overview: Adobe XD stands out as a comprehensive UX/UI design tool, boasting vector-based capabilities and a suite of features for creating sophisticated prototypes and screen designs.
Key Features:
- Prototyping: Transform designs into interactive prototypes to simulate user experience;
- Integration: Seamless integration with other Adobe Creative Cloud applications enhances the workflow;
- Tips: Leverage Adobe XD’s repeat grid feature to efficiently duplicate elements while maintaining alignment and spacing.
Figma: Collaborative Browser-Based Design
Overview: Figma has garnered acclaim for its browser-based interface, facilitating real-time collaboration among designers, developers, and content creators.
Strengths:
- Teamwork: Specifically tailored for collaborative projects, ensuring everyone is on the same page;
- Platform Agnostic: Accessible from any device with internet connectivity;
- Insights: Utilize Figma’s robust component library to maintain consistency across designs and expedite the design process.
Sketch: Mac-Exclusive Vector Design
Overview: Sketch is a vector-based design tool, exclusively available for Mac users, that specializes in digital interfaces including websites, apps, and wireframes.
Notable Aspects:
- Exclusivity: Designed specifically for Mac, ensuring optimal performance on Apple devices;
- Ecosystem: A vast array of plugins and integrations are available to enhance functionality;
- Recommendations: Explore the extensive library of plugins to tailor Sketch to your specific design needs.
Mockplus: Interactive Prototyping and Collaboration
Overview: Mockplus RP stands as a web-based tool that excels in creating detailed, interactive prototypes, as well as wireframes and mockups.
Core Benefits:
- Real-Time Collaboration: Facilitates co-editing and ensures all team members are synchronized;
- Interactivity: Offers a range of features to create highly interactive prototypes;
- Best Practices: Make the most of the real-time collaboration feature to streamline feedback and revisions.
How to Craft an Effective Website Wireframe
Creating a website wireframe is a pivotal stage in web design, as it lays the foundation for your digital masterpiece. Understanding this process thoroughly can set you on the path to designing websites that are both visually appealing and user-friendly. In this comprehensive guide, we’ll walk you through the steps to create an outstanding website wireframe, providing valuable insights and tips at each stage.
Step 1: Foundational Wireframe Sketching
Before diving into the wireframing process, it’s essential to set a solid foundation. Consider the following key points:
- Define the Project Scope
- Identify the pages that require wireframing;
- Determine the main content elements to be included on each page.
- Collaborate with Stakeholders
- Engage with decision-makers who have insights from user research;
- Understand user needs to establish the correct informational hierarchy.
- Start with Basic Sketches
- Begin with rough sketches, preferably on paper;
- Transition these sketches into a digital format, maintaining a hand-drawn appearance;
- Avoid adding color, content, or intricate design details;
- Use simple placeholder shapes but include annotations or notes for clarity;
- Create separate artboards or slides for different screen states.
- Adapt to Multiple Screen Sizes
- Adjust wireframes for various screen sizes, including desktop, tablets, and mobile devices;
- Ensure consistency and usability across different resolutions.
Step 2: Convert the Wireframe into a Mockup
Once you have a clear wireframe, it’s time to breathe life into your design with these enhancements:
- Preserve the Original Wireframe
- Keep a copy of the initial wireframe for future reference or revisions.
- Enhance Visual Elements
- Edit the wireframe by adding the following details:
- Imagery: Incorporate icons, images, and illustrations where needed;
- Text: Specify fonts and typography choices;
- Buttons: Define button attributes such as size, color, and style;
- Visual Design Elements: Implement your chosen color scheme and other stylistic decisions;
- Spatial Elements: Fine-tune alignment, margins, and minimum height and width.
- Edit the wireframe by adding the following details:
Step 3: Continue with Detailed Prototyping
Now that your wireframe has evolved into a mockup, it’s time to create an interactive prototype:
- Maintain Mockup Versions
- Retain the original mockup for easy editing and reference.
- Incorporate Interactivity
- Add interactive elements such as scrolling, clicking, sliders, dropdown menus, and more.
- Usability Testing
- Engage your internal team for usability testing;
- Assess and gather feedback on what needs adjustment, addition, or removal;
- Focus on improving ease of use and functionality;
- Multi-Device Compatibility
- Ensure that your interactive prototype works seamlessly on various screen sizes and devices.
- Seek Client Approval
- Present the prototypes to your client for their final approval before proceeding with the live website.
By following these comprehensive steps, you’ll not only create an effective website wireframe but also develop a robust foundation for your web design projects. Remember that the wireframing process may vary from one designer to another, but these guidelines provide a solid framework to get you started on your journey to designing exceptional websites.
Conclusion
In summary, grasping the essence of a website wireframe can yield significant advantages for both web designers and stakeholders during the web development journey. It functions as a fundamental architectural blueprint, delineating the website’s structure, arrangement, and functionalities even before embarking on the actual design and development phases. Through the creation of wireframes, designers can ensure that user experience and navigation are meticulously strategized, resulting in a more efficient and proficient web development endeavor.
Website wireframes play a pivotal role in facilitating effective communication among designers, developers, and clients, thereby aiding everyone in visualizing the ultimate product and making well-informed decisions. They represent an invaluable tool for streamlining the design process, diminishing the need for revisions, and ultimately delivering a website that aligns with the objectives and anticipations of all stakeholders.