Revamp Your Website: The Ultimate 2023 Redesign Guide
Websites are rapidly evolving, and by 2023, standing still is no longer an option. In this guide, we’ll illuminate how to successfully overhaul your site’s design to achieve stellar conversion rates.
Whether you’re a seasoned expert or just dipping your toes, you’re bound to discover fresh insights.
What Does Website Redesign Mean?

A website redesign signifies a notable shift in its design, architecture, and functionality to enhance its overall performance. Indications that a redesign might be in order are:
- Outdated or Misaligned Design: If the design feels old, unappealing, or no longer aligns with contemporary standards;
- Improving User Experience (UX): A revamp can make a site more intuitive, responsive, and user-friendly;
- Boosting Performance: Slow page loads, broken links, and other technical glitches need addressing to ramp up site efficiency;
- Rebranding: Whenever a company undergoes a brand makeover, its website typically requires an update to reflect the new brand identity, logos, colors, and messaging;
- Mobile Device Optimization: With the surge in mobile device usage, sites need to be responsive to ensure they function smoothly on smartphones and tablets;
- Enhancing SEO: This involves optimizing the site’s structure, content, and technical elements;
- Content Refresh: Regularly updating and enriching site content is crucial, including for increasing engagement;
- New Features: Implementing fresh features, like e-commerce capabilities, social media integration, or interactive tools, may necessitate a site redesign.
Redesigning can also address security vulnerabilities, ensuring the site adheres to the latest web standards and regulations.
Typically, the website redesign process encompasses:
- Planning: Setting out the goals, objectives, and scope for the redesign. Take into account user feedback and research findings;
- Content Audit: Review and evaluate existing content, identifying what needs updating, revising, or discarding;
- Design and Layout: Forge a new design that’s visually appealing, user-friendly, and adaptable to different screen sizes. Develop wireframes, layouts, and prototypes;
- Development: Bring the design to life through coding and programming, utilizing web development technologies like HTML, CSS, JavaScript, and back-end languages;
- Testing: Rigorously test the revamped site to ensure it’s functioning well, looks appealing, and performs efficiently. Ascertain there aren’t any glitches, errors, or compatibility issues;
- Moving content: If there’s an update or restructuring of content, shift that content to fit the fresh design;
- Launch: Roll out the revamped website for public access. This might involve changes in domain name, server settings, or other tech tweaks;
- Post-launch evaluation: Constantly monitor the site’s functionality, gather user feedback, and make the necessary adjustments and enhancements.
Revamping a website is crucial for maintaining its freshness, keeping it competitive, and ensuring it meets the evolving needs of users and businesses. To achieve the desired outcomes, it’s essential to approach the process thoughtfully, giving due attention to both aesthetics and functionality.
Why Is Website Redesign Beneficial?
A website revamp can offer numerous advantages to a business or organization by enhancing its online presence and operational efficiency.
Key benefits of a well-executed website redesign include:
- Enhanced user experience: Revamped websites often become more user-friendly and intuitive, simplifying navigation, info search, and desired actions, leading to greater user satisfaction;
- Visual appeal boost: A modern, eye-catching design can create a positive initial impression, conveying professionalism, reliability, and trust to visitors;
- Enhanced mobile responsiveness: Given the increasing mobile device usage, a responsive design ensures optimal functionality and appearance on smartphones and tablets, enhancing user engagement;
- Performance boost: Redesigning a site can address technical glitches, optimize page load times, and heighten overall performance, reducing bounce rates and retaining visitors;
- SEO benefits: Redesigns can refine SEO strategies, including content optimization, metadata enhancements, and aligning the site with search engine guidelines, potentially elevating the site’s search ranking;
- Content organization: The opportunity to restructure and refresh content makes information more accessible, structured, and relevant, possibly increasing user engagement and decreasing bounce rates;
- Introducing new features: Revamps can incorporate new features like e-commerce capabilities, social media integration, contact forms, and interactive tools, enhancing user engagement and conversions;
- Branding and consistency: A website’s redesign can reflect a company’s branding, ensuring consistency in logo use, color schemes, and messaging, promoting brand recognition.
- Gaining an Edge Over Competitors: By ensuring your website is up-to-date and aligns with industry standards, your business can surge ahead of rivals who may be operating with outdated sites.
- Boosting Conversions: A user-centric design coupled with impactful call-to-action elements can enhance conversion rates, whether it’s sign-ups, sales, or other desired outcomes.
- Safety and Regulatory Compliance: Undertaking a redesign can address potential security vulnerabilities and ensure your site aligns with the latest web standards and regulations, safeguarding user data and bolstering trust.
- Refined Analytics: A website overhaul can incorporate or update analytic tools, simplifying the tracking and analysis of user behavior and site performance metrics.
- Improved Social Sharing: Integration with social platforms and the addition of shareable content can enhance the site’s recognition and reach through social channels.
- Enhanced Loading Speeds: Site optimization to improve loading times reduces bounce rates and elevates user service quality.
- Simplified Maintenance: Revamped websites often benefit from utilizing more efficient content management systems (CMS) that facilitate easier site updates and maintenance.
Despite the numerous benefits of website overhauls, it’s vital to approach this endeavor strategically, considering the specific aims and needs of the site and its users. Meticulous planning and execution will lead to the desired outcomes.
Why Consider a Website Makeover?
There are numerous motives to ponder altering your website’s design. Some prevalent reasons include:
- Enhancing User Experience: Your site ought to be user-friendly, easily navigable, and promptly provide essential information. Redesigning can bolster the user experience, making your platform more approachable and accessible;
- Refreshing Look and Branding: Your website should mirror your brand and business objectives. If it feels outdated or misaligned with your brand, a makeover can render it more visually appealing and consistent with your brand’s identity;
- Elevating Site Performance: A well-structured site loads swiftly and functions seamlessly across devices. If your site lags or underperforms, a makeover can rectify these issues, ensuring a smoother experience for users;
- Integrating New Features: If your site lacks vital features or functionalities, a redesign can incorporate them. This could range from a blog, or an e-store, to a membership area;
- Optimizing for Search Engines: Search engine optimization (SEO) aids a website in securing superior positions in search results.
Revamping your website’s SEO capabilities can be enhanced by fine-tuning its content and coding for search engines. Besides these specific motives, giving your site a new look can also aid you to:
- Boost website traffic;
- Increase potential customer base and sales;
- Elevate brand recognition;
- Position yourself as an industry frontrunner;
- Outpace your competition.
If you’re considering giving your website a makeover, it’s essential to weigh the pros and cons to ensure it’s the right move for your enterprise. But, if you’re experiencing any of the mentioned challenges, refreshing your site can be a worthwhile investment.
Website Update vs. Website Overhaul

Here’s a breakdown:
“Updating a website” and “overhauling a website” are two distinct strategies to upgrade and enhance a site. They serve diverse purposes and entail varying degrees of alterations.
| Aspect | Website Refresh | Website Redesign |
|---|---|---|
| Purpose | Minor updates, modernization | Comprehensive improvement |
| Scope of Changes | Cosmetic, content, minor features | Design, structure, functionality, technology |
| Timeline and Cost | Quicker and cost-effective | More time-consuming and costly |
| When to Consider | – Good condition, needs modernization- Minor usability improvements- Specific areas for updates | – Outdated, poor performance- Rebranding or repositioning- Major new features- Security/compliance issues |
Generally, a website update is a modest enhancement, primarily focusing on refining the aesthetic appeal, content nuances, and some features. This approach is ideal when the website is relatively up-to-date but requires a contemporary touch.
On the flip side, a website overhaul entails a more profound transformation encompassing structural, design, and functionality shifts. It’s requisite when there’s a need for a significant boost in performance, user-friendliness, or site features, or during an extensive rebranding initiative. Deciding between an update and an overhaul hinges on your specific goals, budget, and the current website status.
It’s pivotal to understand that the choice between updating and overhauling is contingent upon your precise objectives and the current state of your site.
Key Inquiries Before Overhauling Your Website
Before diving into the design process, kick-start with in-depth research. This aids in pinpointing areas in need of enhancement, enabling the formation of a more potent website revamp strategy.
Typically, my initiation step involves disseminating a comprehensive questionnaire comprising 35 core questions. These queries span diverse facets of your brand, enterprise, competition, clientele, site, and marketing approach. They serve as invaluable benchmarks throughout the entire overhaul project.
Brainstorming Before Revamping Your Website:
- What kind of website do you operate? (E.g., e-commerce, lead generation, affiliate, local-based);
- What specific business objectives are you aiming to achieve with your site’s optimization?;
- How is your enterprise currently leveraging its website? (Such as a sales tool, client attraction medium, event announcements, and press releases);
- How does your enterprise generate profit, and which services or products are the top sellers?;
- What sets you apart from your competitors, and why should clients prefer you?;
- Who stands out in your competitive landscape, and what strengths or weaknesses do you perceive in them?;
- Who are your target audiences, and what challenges do you address for them?;
- How do you attract online visitors? (Like through organic searches, referrals, and paid advertising);
- Which tactics do you employ to attract new website visitors? (Such as email newsletters, pop-ups, contact forms, chatbots);
- How do you convert site visitors into customers? Detail your online sales funnel;
- What techniques are you utilizing to encourage users to revisit your site (like email or text message marketing, or social media retargeting)?;
- What challenges have you encountered in converting users into paying clients?;
- Identify the most valuable pages on your site and share why they matter;
- What is the primary action you want a visitor to take when they land on your site?;
- Are there common questions or concerns you hear from prospective clients or shoppers about your site?;
- Could you provide an in-depth breakdown of your digital marketing toolkit?;
- Do you offer any complimentary resources on your site (like industry studies, technical documents, templates, blog posts)?;
- Are there any gated assets you offer to users in exchange for their information on your site? (Like free e-books, webinars, checklists);
- What materials do you provide for users interested in your products or services? (Like sales pitches, catalogs, pamphlets).
Gathering answers to the questions listed above will provide a deeper insight into the situation before delving into website redesign. This approach will help you set clear objectives, understand customer personas, thoroughly review your current website, pinpoint areas that need enhancement, and formulate a concise project blueprint for a more result-driven redesign.
Overall, it’s wise to conduct a comprehensive audit of the site’s user experience (UX) before diving deep into its substantial redesign. This ensures you approach the redesign with a clear understanding of areas that need focus and enhancement.
Strategies for Revamping an Existing Website

Redesigning a current website involves a methodical process that encompasses careful planning, designing, development, and testing. Below is a step-by-step guide to revamping a website:
Setting Targets and Aims
Start by identifying what you aim to achieve with the redesign. What specific improvements are you aiming for? These objectives will dictate the entirety of the process.
Potential goals and objectives for a website revamp can consist of:
- Boosting website traffic by a certain percentage over a specified period;
- Elevating user engagement like increasing the average site stay or decreasing the bounce rate;
- Refining the user experience by making the site more intuitive and user-friendly;
- Amplifying conversion rates, be it boosting online sales, sign-ups, or other desired user actions;
- Refreshing the site’s look to align with a recent rebrand or modern design trends;
- Addressing security vulnerabilities and ensuring compliance with industry standards;
- Enhancing responsiveness for mobile devices to cater to an increasing number of users.
By setting these goals and objectives, they can serve as a foundation for project planning, tracking progress, and measuring success. Think of them as a “roadmap” that guides your actions, ensuring your efforts are focused and results-driven.
Analysis & Market Competition Review
Research and competitive analysis are critical components in various business strategies, website redesigns included. These processes involve collecting and assessing information to make informed decisions and gain a competitive edge. Here’s a rundown of research and competitive analysis in the context of website revamping:
- User Analysis: Understand your target audience, their preferences, behavior, and pain points. Utilize surveys, interviews, and data analytics tools for this purpose;
- Market Study: Examine market trends, industry benchmarks, and emerging technologies. Identify potential opportunities and challenges;
- Keyword Examination: For SEO enhancement, delve into relevant keywords that users are searching for. This aids in tailoring content that aligns with user intentions;
- Content Review: Evaluate your existing content to determine what’s effective and what’s not. Spot gaps and opportunities for enhancement;
- Analytical Data Insights: Scrutinize your current website’s analytics to grasp user behavior, traffic sources, bounce rates, and conversion metrics;
- Competitor Assessment: Pinpoint your primary market competitors. Appraise competitor websites:
Analyze their design, layout, and features. Evaluate their usability and highlight elements that you believe are efficient.
Content Analysis:
- Overall Evaluation: Evaluate the quality, volume, and timeliness of content on competitor websites. Identify gaps in content or opportunities to enhance its value;
- Keyword and SEO Inspection: Study the keywords that competitors focus on and their rankings in search engines. Identify areas where you can outperform them;
- Backlink Analysis: Research the backlinks pointing to competitor websites. Discover potential opportunities for link-building;
- Social Media and Online Presence: Assess how competitors engage with their audience on social media and other online platforms. Gauge their digital marketing strategies;
- User Reviews: Collect user feedback, reviews, and comments about competitors to gain insights into customer satisfaction and pain points;
- Differentiation Opportunities: Pinpoint areas where you can set your website apart from competitors. This could be unique features, content, or a distinct brand message.
Findings from these studies and competitive analysis are foundational to website redesign strategy. They assist in making informed decisions about design, content, functionality, and marketing.
Understanding your audience and what’s effective in your industry allows you to tailor your website to meet user expectations and outdo competitors. It’s an ongoing process that should continue throughout the website’s lifespan to remain competitive and adapt to evolving trends and user needs.
Examine the Current Website
Reviewing the existing website is a crucial step in the website redesign process. It helps assess the strengths and weaknesses of the current site, pinpoint areas requiring improvement, and decide what to retain or discard during redesign. Here are the primary stages of analyzing the current site:
- Content Evaluation: Assess the quality and relevancy of the current content. Identify outdated or inaccurate information, and content that needs enhancement. Content Inventory: Create a comprehensive list of all the website’s content, including text, images, videos, downloadable assets, and other resources;
- User Experience (UX) Analysis: Review the site’s navigation structure. Is it user-friendly and intuitive? Are there usability issues that need addressing? Page Load Speed: Check the website’s loading speed and identify pages that load slowly. Slow loading can lead to a high bounce rate;
- Mobile Responsiveness: Determine how well the site functions on mobile devices. Ensure it’s fully responsive and operates correctly on screens of various sizes. User Feedback: Delve into reviews, comments, and user complaints to understand their pain points and areas where the site falls short;
- SEO and Technical Assessment. SEO Audit: Evaluate your site’s SEO metrics. Identify on-page SEO issues like meta tags, headlines, and keyword optimization. Hunt for technical issues, like broken links, error pages, and security vulnerabilities. Ensure your site meets web standards. Ascertain where your site ranks on search engine results for crucial keywords. Pinpoint areas where organic search visibility can be enhanced;
- Design and Visual Appraisal. Design Elements: Assess the overall site design, factoring in color usage, typography, images, and layout. Highlight areas needing a refresh. Confirm that the site design aligns with your company’s brand identity. Check for consistency in logo usage, color schemes, and branding elements;
- Functionality Analysis. Features and Functionality: Dive into the site’s functions, such as forms, e-commerce capabilities, interactive tools, and social media integration. Determine if they operate correctly and if additional features are needed. Ensure that the site is compatible with various browsers and devices, including older versions of Internet Explorer;
- Performance Metrics. Utilize website analytics tools to gather user behavior data. Examine metrics like traffic sources, user demographics, bounce rate, conversion rate, and user navigation paths;
- Competitor Benchmarking. Compare your site against competitors’ sites to detect areas for potential improvement or differentiation. Consider design, content quality, and functionality;
- Safety and Regulatory Compliance. Analyze security measures and ensure the site abides by industry standards and regulations, especially when handling confidential data.
By thoroughly examining your current site, you’ll gain a clear understanding of its strengths and weaknesses, essential for a successful redesign strategy. This evaluation process lays the foundation for setting redesign objectives, making informed decisions, and addressing specific shortcomings.
Record & Rank Enhancements
Documenting and ranking upgrades is a crucial phase in the site redesign process. After dissecting your current website and pinpointing areas that need a boost, it’s essential to record these findings and establish their importance to form a clear action plan. Here’s how to proceed:
- Record the findings. Draft a comprehensive list of all the enhancements derived from the site analysis. Incorporate detailed info for each improvement, such as a brief problem summary, its location on the site, and any pertinent data or user feedback;
- Categorize Improvements: Organize the list of enhancements into different sectors or directions. Typical sectors to consider include content, design, user experience (UX), functionality, and SEO;
- Prioritize Enhancements: It’s crucial to rank the importance of each enhancement for efficient resource allocation and to ensure pressing matters are addressed first.
Here are some methods to help determine importance:
- Impact vs. Effort: Assess each improvement based on its potential effect on website performance or user experience against the effort required for its implementation. Changes that offer a high impact with minimal effort should be prioritized;
- Urgency: Consider if certain enhancements are more immediate than others. Critical issues, especially security-related, should be given top priority;
- User Feedback: Prioritize improvements that directly incorporate user feedback, as this can boost user satisfaction and loyalty;
- SEO Impact: Give importance to enhancements that will have a positive effect on your site’s search optimization. Addressing SEO-related issues can elevate your site’s search rankings.
Ensure these enhancements align with your overarching business and marketing objectives and address matters crucial to advancing strategic goals.
- Establish a Priority Matrix: Utilize a matrix or chart to visually represent the urgency of improvements. Assign each improvement a score based on your chosen criteria (e.g., impact, effort, immediacy) and plot them on the matrix.
- Set Specific Objectives: For every high-priority enhancement, lay out distinct goals and tasks. Determine what you aim to achieve with this change and how its success will be measured;
- Devise an Action Blueprint: Draft a detailed action plan specifying the execution of each enhancement. Define responsibilities, timelines, and the sequence of implementation;
- Track Progress: Periodically monitor the redesign project’s progression and the incorporation of improvements. Adjust priorities if new data or changing conditions dictate;
- Budget and Resource Allocation: Ascertain the budget and resources needed for each enhancement. Ensure you possess the necessary resources to efficiently execute the project;
- Testing and Quality Assurance: Before introducing changes to the live site, rigorously test them in a controlled environment to detect and address potential issues;
- Feedback and Iterations: Continue gathering user feedback and monitor the site’s performance after each round of improvements. Utilize this feedback for further tweaks and adjustments.
Structured documentation and prioritizing improvements lead to a “roadmap” for a website redesign project. This roadmap emphasizes addressing pressing issues first and achieving broader strategic goals. This method ensures that your efforts are directed towards tangible outcomes.
Website Blueprint & Material
Designing a website blueprint and mapping out its content are key components of a successful website overhaul. These elements contribute to a well-structured site, providing user-friendliness and aligning with set objectives. Here’s an approach to crafting a site blueprint and content strategy:
Website Blueprint Planning
A website blueprint offers a visual depiction of your site’s structure and hierarchy. It outlines major pages and their interconnections, serving as a user’s navigation guide. Here’s how to plan your site’s blueprint:
- Identifying Core Pages: Start by listing the essential pages your site requires. Common ones include the homepage, “About Us”, services/products, blog, contacts, and other primary landing pages;
- Organize the Material: Cluster-related content. For instance, all service-related pages should reside under a “Services” section. Ensure the layout resonates logically with users;
- Hierarchy: Formulate a hierarchical structure with main categories (top-tier navigation) and subcategories (secondary navigation). This helps users more effortlessly locate what they’re searching for;
- User Journey: Reflect on how users navigate through your site. What route should they take from the main page to their desired actions or info?
If feasible, draft wireframes or basic sketches illustrating the layout of each page. This aids in visualizing the user experience.
Content Strategy
Effective content mapping is crucial for offering value to the audience and achieving the site’s objectives. Here’s how to approach it:
- Content Inventory: Examine existing material. Determine what can be reused, refreshed, or phased out. Distribute the content across pages and sections based on the website blueprint;
- Content Objectives: Ascertain the purpose of each page. Should it inform, drive action, or provide resources? Set clear objectives for every page;
- Keyword Research: For SEO focus, delve into keyword analysis to discern terms and expressions pertinent to your content. Aim for a natural blend of these keywords into your material;
- Content Varieties: Pinpoint what content mediums you’ll utilize. This might encompass text, visuals, videos, infographics, downloadable PDFs, and interactive features;
- Content Crafting: Generate or refresh content, rooted in your goals and research insights. Ensure it’s top-notch, compelling, and resonates with your audience;
- Visual Aids: Contemplate leveraging visual elements like images, graphics, and videos to enhance appeal and efficacy;
- Calls to Action (CTA): Strategically position CTAs on your site’s pages to guide users toward desired outcomes: subscribe, make a purchase, or get in touch;
- Content Calendar: Design a content schedule detailing when and how you’ll roll it out. This aids in maintaining a steady stream of fresh materials;
- Content Accountability: Clearly allocate content creation, editing, and approval roles among team members or content creators;
- Review & Edit: Ensure all materials undergo a rigorous review and edit process to uphold consistency and quality;
- Accessibility: Prioritize making content accessible to all users, encompassing those with disabilities;
- Content Trials: Test content in a testing environment to guarantee proper display and functionality;
- Content Refresh: To keep your site vibrant and timely, establish a routine for continual content updates and maintenance.
Bear in mind that your website’s content should align with the needs and preferences of your target audience. It should also meet the site’s objectives, whether it’s informing, engaging, or converting. Consistently monitor content performance and refine your approach based on user feedback and analytics data.
Pinpoint Website Templates for a Facelift
Choosing the right website template for a redesign project is crucial as it sets the tone for the site’s overall look and capabilities. Here’s a guide to help you nail down the perfect templates for your revamp:
- Choose your platform. Decide on which platform or content management system (CMS) suits your site. Popular choices include WordPress, Joomla, Drupal, or site builders like Wix, Squarespace, or Shopify (for e-commerce platforms). The platform’s choice can influence available templates;
- Clarify your objectives. Clearly outline the goals and aims of the website revamp. Take into account factors like user-friendliness, branding, operational capabilities, and the type of content you aim to showcase;
- Consider your finances. Your budget can dictate whether you opt for a free template, a premium one, or a tailor-made design. Factor in potential costs for template tweaks if needed;
- Recognize your niche. Opt for a template tailored to the specific sector or industry your site operates within. Many templates are crafted bearing niche-specific features and layouts in mind;
- Responsive layout. Go for a template that’s mobile-device responsive. Given a substantial chunk of web traffic originates from mobile devices, it’s essential your site appears and operates efficiently on smartphones and tablets;
- SEO-friendly templates. Opt for a template embedded with SEO features or is SEO-compatible. SEO-optimized templates assist in elevating your site’s ranking on search engines;
- Template functionalities. Reflect on the features you require. Some templates come equipped with advanced utilities such as e-commerce integration, contact forms, social media link-ups, and so forth. Ensure the template aligns with your feature needs;
- Template customization scope. Gauge the flexibility offered by the template in terms of tweaks and alterations. While some offer expansive customization options, others might be more restrictive. Make sure it’s adaptable and aligns with your brand’s vibe;
- Design aesthetics. Seek a template that mirrors your brand’s visual persona. Aim for a design that appeals to you and aptly represents your business or entity.
Ongoing Template Support and Updates
Make sure the template you opt for has active support and is frequently updated by its developers. Regular updates are essential for ensuring security, compatibility, and bug fixes.
- User Feedback and Ratings: Before finalizing a template, sift through the feedback and scores given by other users. This provides insights into the experiences of those who’ve previously utilized the template;
- Demo and Testing: If feasible, test the template by using its demonstration or trial version. This allows you to gauge how it operates and if it fits your needs;
- Understand Licensing and Terms: Familiarize yourself with the licensing terms of the template, especially if it’s a premium version. Make sure you grasp the rights and limitations that come along with it;
- Backup and Restore Features: Templates with backup and restore capabilities can be a boon if things go awry during the redesign phase.
Keep in mind that while templates can offer a solid starting point for website redesign, customization might be needed to align them with specific objectives and branding. This typically involves adjusting colors, fonts, layouts, and features to make the template distinct.
Crafting Web Page Blueprints
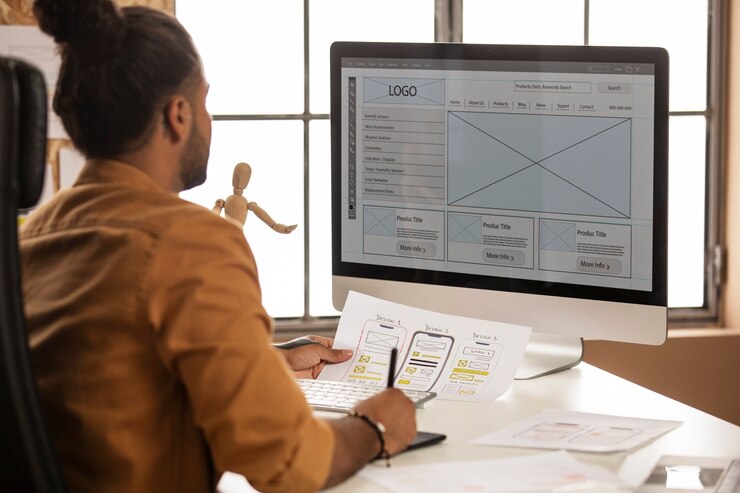
Creating website drafts is a paramount step in the site redesigning process. A blueprint is a visual depiction of a web page’s layout and structure, showing the placement of various elements without focusing on design specifics like colors and graphics. They act as your site’s roadmap, assisting in planning the user journey and functionalities. Here’s a step-by-step guide to curating website drafts:
- Set Objectives: Before diving into draft creation, clarify the project’s goals and what you aim to achieve through the redesign. Identify the essential features and content to be incorporated into the drafts;
- Pinpoint Key Pages: Determine which pages of your site require drafts. Typically, these include the homepage, primary navigation pages, landing pages, product/service pages, and contact or form pages;
- Gather Tools: For draft creation, employ tools and software tailored for drafting purposes. Popular choices include Sketch, Adobe XD, Figma, Balsamiq, or even simple pen and paper for basic drafts;
- Start with Low-fidelity Drafts: Initiate with low-resolution drafts. These are rudimentary and lack detailed design components. They mainly emphasize layout and functionalities. Quickly sketch them out or use tools to create basic, unrefined web page representations;
- Outline Layout Arrangement: Decide on the website’s layout structure, including the placement of headers, menus, content areas, sidebars, and footers. Craft a grid system and align elements to it for consistency;
- Integrate Content Blocks: Use basic shapes or boxes to represent content blocks such as text, images, videos, and forms. Label these boxes to signify the type of content they’ll hold;
- Insert Navigation Elements: Introduce navigation items like menus, buttons, hyperlinks, and call-to-action (CTA) buttons to guide users through the page. Ensure there’s a logical flow and ease of navigation;
- Plan for Responsiveness: Design sketches for different screen dimensions, like desktop, tablet, and smartphone, to ensure a responsive design. Show how elements reposition and adapt to varying screen widths;
- Highlight User Interaction: Showcase user interactions like dropdown menus, hover effects, and sliding panels. Identify user input areas such as forms and buttons;
- Annotate and Explain: Add annotations or notes to clarify the purpose and functionality of specific elements, especially if they aren’t self-explanatory. Describe user interactions and flow as needed;
- Review and Iteration: Present your design sketches to your team or stakeholders for feedback. Consider their input and make necessary tweaks. Refine your sketches to enhance the layout and features;
- Craft High-Fidelity Mockups: After finalizing the basic sketches, move on to create detailed, high-fidelity mockups. These include more design specifics like typography, color palettes, and placeholder images, providing a clearer visual representation of the end product;
- Verify Correct User Flow: Review your designs to ensure the user journey and functionalities align with your objectives and user requirements. If possible, test the designs with real users to pinpoint any usability concerns;
- Presentation and Discussion: Showcase your design mockups to the team and relevant parties for final approval, ensuring everyone agrees with the design direction.
Remember, mockups are a crucial step in the website redesign process. Taking the time to produce them helps avoid costly design and feature modifications later. They provide a reliable foundation for visual design and website development.
Vision Boards & Design Landscapes
Vision boards and design landscapes are visual tools employed during the design process to set the look, feel, and artistic direction of a project, whether it’s a website, branding initiative, or any other design-related endeavor. They are central to ensuring the design aligns with the project’s objectives and aesthetic appeal.
Let’s delve into these two concepts:
- Vision Boards: A vision board is essentially a collage or visual array of pictures, colors, textures, and other design elements that collectively depict a particular mood, ambiance, or style. Vision boards serve as a foundational reference in the early phases of design projects and assist in communicating the intended emotional and visual vibe. Here’s how to curate a vision board;
- Gather Visual Stimuli: Assemble images, photos, color swatches, typography samples, and any visual elements that resonate with the project’s objectives. These can be sourced from various places such as magazines, online platforms, or image repositories;
- Organize the Components: Lay out the gathered items on a digital or physical board. While doing so, consider aspects like composition, visual contrasts, and hierarchy. The arrangement should effectively convey the desired mood and aesthetic feel;
- Labeling and Notes: Label or add notes to elements to provide clarity on why they were selected and their relevance to the project. This ensures context for other team members or stakeholders;
- Collaboration and Feedback: Present the vision board to your team, clients, or peers for input and discussion. It’s an opportunity to ensure everyone is on the same page regarding the project’s visual trajectory.
Vision boards prove especially valuable at the outset of a project as you’re navigating various design directions. They help establish a unified tone and serve as a guidepost for subsequent development stages.
- Design Landscapes: Design landscapes represent an advanced version of the traditional vision board. They offer a more comprehensive perspective, typically encompassing not only visual elements but also design principles, typography, as well as guidelines for the overall style and tone of the project. Design landscapes are particularly invaluable for branding and web design tasks. Here’s how to craft a style landscape;
- Incorporate Both Visual and Textual Components: Similar to vision boards, gather images, hues, textures, and typography samples. Yet, design landscapes often go a step further, integrating detailed textual components and design philosophies to shape the project’s aesthetic;
- Present a Holistic Design Vision: Unlike simple vision boards, design landscapes lay out a more extensive and multifaceted design concept. They exemplify how various design elements collaborate, culminating in a cohesive visual identity or web design;
- Provide Detailed Guidance: Integrate written explanations or suggestions detailing the appropriate use of the design elements. These guidelines ensure the project retains a unified theme;
- Feedback and Collaboration: Share your design landscape with stakeholders and team members for insights and dialogue. Design landscapes offer a shared vision, helping all project participants visualize the intended aesthetic and contribute their insights;
- Foundation for Design Tasks: Design landscapes frequently lay the groundwork for actual design outputs, be it a website, branded content, or any other design-related deliverable.
Design landscapes prove especially useful in projects where capturing the essence of a brand or a design concept is paramount before delving into the minutiae.
Both vision boards and design landscapes stand as invaluable tools, enabling designers to articulate and explore design concepts, set the project’s visual course, and ensure design fidelity to the project’s objectives and aesthetic appeal.
Summary
Website Refresh 2023: Going beyond just a design face-lift, revamping your website in 2023 is a strategic opportunity to enhance your online footprint, meet the evolving expectations of users, and amplify operational efficiency. By adhering to the guidelines presented here, and maintaining an unwavering focus on SEO and user experience, your rejuvenated site will be well-poised to thrive in the digital landscape of the coming years.
Ultimately, a triumphant website overhaul underscores your commitment to delivering a valuable and engaging online experience for your audience.
- Planning & Research Take Center Stage: A victorious website revamp begins with meticulous planning and research. Before making any modifications, it’s essential to deeply understand your business objectives, target demographics, and the unique challenges your current site faces. The insights and research within this guide offer a robust foundation for a proficient redesign;
- Business Goals Alignment: Your website should mirror your business aspirations. Whether it’s boosting conversions, enhancing user engagement, or broadening your online footprint, every redesign facet should align with strategic objectives;
- User-Centric Design: The user experience is paramount. Prioritize a design that caters to users, ensuring ease of navigation, swift load times, mobile responsiveness, and accessibility. A user-friendly site not only delights your audience but also boosts your SEO standing;
- Maintain SEO Excellence: Throughout the redesign process, either maintain or elevate your site’s SEO metrics. Pay heed to redirects, on-page SEO elements and structured data, and ensure the revamped site adheres to search engine best practices;
- Consistency & Branding: Often, your website is a potential customer’s initial interaction with your brand. Ensure branding, messaging, and design consistency across the board. Your site should authentically represent your brand’s essence;
- Content Quality is Paramount: Superior content remains a cornerstone for your site’s success. Evaluate existing content, refresh where necessary, and consistently churn out meaningful and up-to-date materials to engage and educate your audience;
- Prioritize Mobile Usability: With a soaring reliance on mobile gadgets, crafting a mobile-responsive design is not just an option, but an imperative. Make sure your site performs seamlessly across a variety of screen dimensions;
- Continuous Monitoring & Evolution: A website makeover isn’t a one-off endeavor. Continually track and scrutinize your site’s performance, gather user feedback, and make necessary tweaks. Regular refinements and updates ensure your site remains competitive and user-friendly;
- Engage Your Team and Stakeholders: Effective dialogue with your team, clientele, and vested parties is paramount. Collaboration, constructive feedback, and harmonized actions form the bedrock of any successful website overhaul initiative.
Keep in mind that redesigning a website is an ongoing journey. It’s crucial to maintain a user-focused approach throughout. Continuously collect user opinions and metrics post-launch to make subsequent enhancements, ensuring your site aligns with set objectives and missions.